How Might We ...
How might we help monument builder customers design and order a bronze plaque quickly in order to help them finalize a sale with the end client?

Gemini has been around for nearly sixty years and has multiple foundries for making plaques.
They have mainly focused their efforts on their signage customer segments and haven’t established a strong foothold with monument builders in the memorials industry.
This project works to remedy that issue. Gemini doesn’t currently have a way for designers in the monument builder industry to quickly design and order bronze memorials from them.
During this project, we hoped to address this question 🧐:
How might we help monument builder customers design and order a bronze plaque quickly in order to help them finalize a sale with the end client?
The primary audience for this project was designers in the monument builder industry.
They require:
I co-lead the design and development for this project. My team consisted of myself, a project manager, another UX designer, a content strategist and an art director.
Gemini came to us with this project as a request for proposal. We established a budget and timeline that included time for discovery, testing, implementation, quality assurance and launch.
The proposal was approved by Gemini and we were constrained by the timeline and the budget.
We recruited:
We worked with Gemini over a series of weeks to fully understand what what details were needed for this designer.
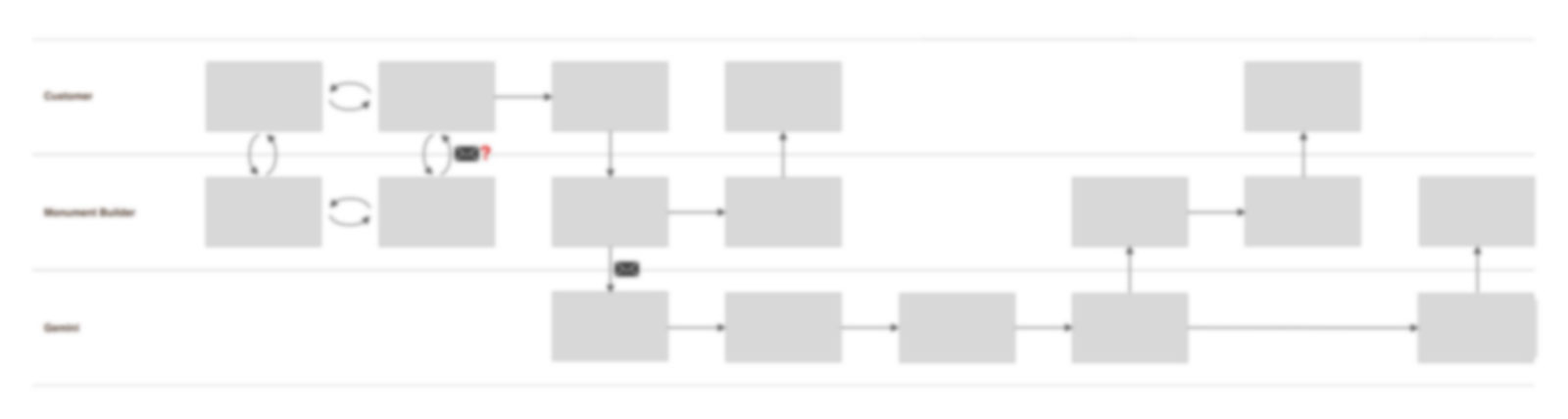
We mapped the processes from the beginning to the end of the journey. This service blueprint helped the client understand the process with more confidence.

I created a series of low-fidelity wireframes that followed the customer journey to identify the major actions that the user needed to take.
We met with the monument builder customers again and had them follow a guided scenario with specific tasks to complete.
One component that we removed during the iterative updates was the element options panel – where users could have another way to control emblems – because it wasn’t especially helpful. We chose to remove it because we found it was overly complex during user testing.
I worked with our art director to use Gemini’s existing brand guidelines for the visual design of the app. The brand guidelines don’t have details for web components so I developed design patterns closely following the guide.
Gemini was pleased with the clean and consistent design that followed Gemini branding.
In our original planning we had wanted to include all of the various products that Gemini may offer to monument builder customers. After getting into the details and understanding the complexities, we narrowed the scope to be more akin to a minimal viable product.
The Memorial Designer first launched to key accounts to work out the process internally. When the Partner Portal launched in 2022, ~50,000 customers gained access to the designer.
Gemini is still new to the industry and are slowly growing their customer base with this designer.
Because I also coded the project, I am very familiar with how accessibility can directly affect a website or web app. We adhered to a WCAG 2.1 AA standard for this project, even though the client wasn’t legally required to do so. This is because one of my core values is that the web should be accessible to as many types of people as possible.