How Might We ...
How might we provide Gemini customers with up-to-date information so that they can know the the status of their project?
Gemini is North America’s largest manufacturer of made-to-order signage.
The Partner Portal was part of a digital transformation for Gemini. This case study focuses on a project to provide realtime quote and order status information to their 10,000+ customer accounts.
In 2021, Gemini came to my team with a request to improve their customer portal. Their previous system was:
Gemini’s customers could not see their full quote history or their current order status. My team and I designed a personalized logged-in portal for customers to view their entire interaction history and see quotes and orders from Gemini’s internal systems.
During this project, we hoped to address this question 🧐:
How might we provide Gemini customers with up-to-date information so that they can know the the status of their project?
Gemini is North America’s largest manufacturer of made-to-order signage.
The Partner Portal was part of a digital transformation for Gemini. This case study focuses on a project to provide realtime quote and order status information to their 10,000+ customer accounts.
I co-lead the design and development for this project. My team consisted of myself, a project manager, another UX designer, a content strategist and an art director.
Gemini came to us with this project as a request for proposal. We established a budget and timeline that included time for discovery, testing, implementation, quality assurance and launch.
The proposal was approved by Gemini and we were constrained by the timeline and the budget.
First off, we wanted to understand how users were using the old system and what content and features were currently there.
I conducted an analytics review and presented it to the client. My review outlined the user behavior on the old portal to understand current user trends.
We did a functionality and content audit of the old portal. These audits made it easier to discuss with the client what content and features should remain.
This project involved migrating users and complex features, so we needed a solid plan.
I put together a content plan for the new portal with our content strategist. The plan outlined page hierarchy and contained details such as the URL structure, content needs, the purpose and calls to action for each page.
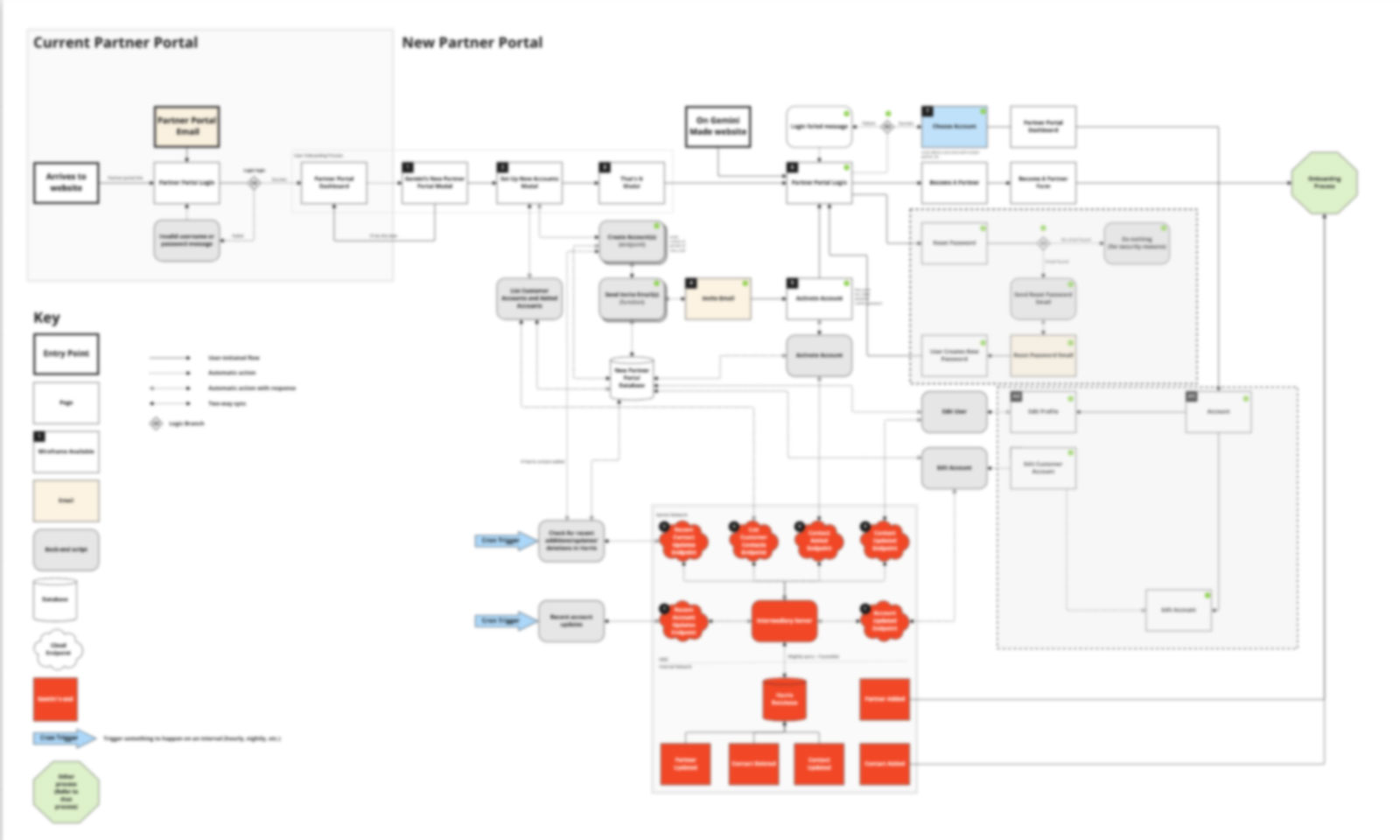
Transitioning 15,000+ users from the legacy system to the new system involved careful planning. We mapped out the complete system to ensure a successful migration. This service diagram helped the client understand the process with more confidence.

This project involved communicating with the client’s internal data systems — something that Gemini had never done before.
We worked closely with Gemini’s IT team and created detailed API documentation for each of the endpoints. Our teams created a custom RESTful API exclusively for this project to get data from Gemini’s internal systems.
I developed a series of low- and mid-fidelity prototypes to step through the process with the client before getting into code. These prototypes helped us discuss major actions and functionality with the client so that we could focus on the user’s goals.
We worked with the client for several weeks to finalize the wireframes. Our teams discussed priorities, user goals and what functionality was possible given our infrastructure constraints.
I worked with our art director to apply branding to the wireframes to create high-fidelity prototypes. We followed Gemini's existing brand guide.
In subsequent meetings with Gemini I tweaked the visual design and adjusted components until the client was satisfied.
To alleviate pressures on Gemini’s customer service team, we launched this project to Gemini’s customers in a stepwise approach over the course of three weeks. This also allowed for us to test the load and make performance enhancements as more customers were onboarding.
The stepped onboarding process went smoothly and over 8,000 individuals onboarded successfully to the new system and activated their accounts within the first month. We also took this opportunity for customers to update their information and provide new and clean data for Gemini 👏.
Signage customers are now able to see their Gemini quote and order statuses.
onboarded within 30 weeks
This portal contains a quoting web app called TrueQuote that my team previously built for Gemini. The next steps would be to further integrate the quoting tool into their internal systems.
Now that we have a connection in place with Gemini’s internal systems, we have additional opportunities 🚀.
Some next steps include:
Because I also coded the project, I am very familiar with how accessibility can directly affect a website or web app. We adhered to a WCAG 2.1 AA standard for this project, even though the client wasn’t legally required to do so. This is because one of my core values is that the web should be accessible to as many types of people as possible.